Moje připojení na Hněvotíinské:
|
1 2 3 4 5 6 7 8 9 10 11 |
# nmcli dev wifi list IN-USE SSID MODE CHAN RATE SIGNAL BARS SECURITY hnev.czfree.hanacke.net Infra 5 135 Mbit/s 92 ▂▄▆█ -- * www.czfree-ol.net Infra 5 135 Mbit/s 85 ▂▄▆█ WPA2 Nokia 8 Infra 9 130 Mbit/s 75 ▂▄▆_ WPA2 Petermi Infra 12 65 Mbit/s 54 ▂▄__ WPA1 WPA Paegas Network Infra 6 65 Mbit/s 44 ▂▄__ WPA2 HostNet Infra 1 130 Mbit/s 35 ▂▄__ WPA2 HostNet Infra 1 130 Mbit/s 32 ▂▄__ WPA2 dCZ_RPT Infra 7 130 Mbit/s 27 ▂___ WPA2 ema Infra 6 195 Mbit/s 25 ▂___ WPA2 |
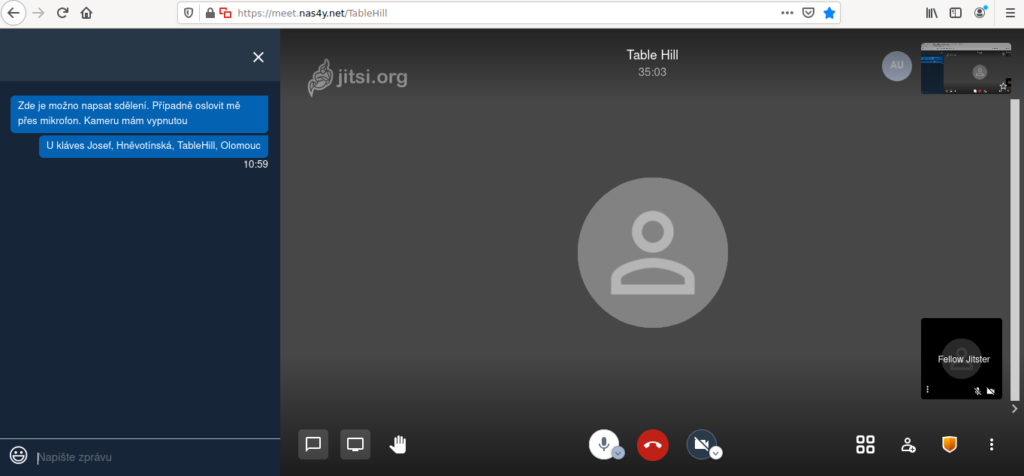
Bezpečnější, flexibilnější a zcela zdarma videokonference.
Vážení přátelé, ve zkratce asi toto: Jelikož provozuji soukromý domácí server, mám vlastní doménu a na ní navázanou veřejnou ip-adresu, splňuji podmínky pro a zaujala mě možnost daná projektem:
Spustil jsem na svém domácím serveru obdobu známého komunikačního programu Skype.Dle uvedeného: Průvodce samohostením – server Debian / Ubuntu
Ptáte-li se proč ? Jde o to samé v „modrém“, ale je to moje ! Mohu založit například vytvořit komunikační prostředí 😀 TableHill (Tabulový Vrch), Olomouc). 😀 a přidat do ní kohokoliv s blízkých. Stačí udělat pár následujících kroků: Povolte ověřování ve vaší instanci Jitsi Meet
 Jde o soukromý server, běžící trvale v síti internet, jenž tvoří pomyslnou spojnici mezi našimi mobilními zařízeními po internetu. Funguje to mezi počítači s kamerou hlasem i obrazem. Pokud si stáhnete apku Free Jitsi Meet pro svůj mobil/tablet, tak to samé. Nepotřebujete nic víc, než dobré připojení na WiFi kdekoliv (třeba i s Kamčatky !), stejně jako já, kdy uvedená spuštěná aplikace Vás spojí se mnou především v případě, pokud to aktuální podmínky dovolí a nebo mi tam zanechejte textový vzkaz, na který odpovím později. Děkuji !
Jde o soukromý server, běžící trvale v síti internet, jenž tvoří pomyslnou spojnici mezi našimi mobilními zařízeními po internetu. Funguje to mezi počítači s kamerou hlasem i obrazem. Pokud si stáhnete apku Free Jitsi Meet pro svůj mobil/tablet, tak to samé. Nepotřebujete nic víc, než dobré připojení na WiFi kdekoliv (třeba i s Kamčatky !), stejně jako já, kdy uvedená spuštěná aplikace Vás spojí se mnou především v případě, pokud to aktuální podmínky dovolí a nebo mi tam zanechejte textový vzkaz, na který odpovím později. Děkuji !

Jak změnit úvodní text na uvítací stránce
https://community.jitsi.org/t/change-welcome-page-text-after-quick-install/15279
Since I installed using the quick-install guide, I can’t modify the WelcomePage.web.js file.
I actually can modify the text using CSS but I was looking for an easier way to do it.
Just in case someone wants to know, these are the steps using CSS:
nano /usr/share/jitsi-meet/css/all.css
Search for .header-text-title
Before .welcome .header .header-text-title add:
.welcome .header .header-text-title{visibility: hidden;}
Now edit the original .header-text-title
After .header-text-title add ::after
Inside the parentheses add content: ‘PUT-YOUR-TEXT-HERE’;visibility: visible;display: block;
It should look like this:
.welcome .header .header-text-title::after{content: ‚PUT-YOUR-TEXT-HERE‘;visibility: visible;display: block;color:#fff;font-size:2……..}
The you can follow the same steps to change the header-text-description
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
[jitsi-dev] Changing the default icon for each participant
You can put a config
RANDOM_AVATAR_URL_PREFIX=“https://yourserver/images/avatar/ 26″ and you
need to add a matching location in your web server config that will
return the desired avatar.
The requests will be
https://yourserver/images/avatar/ 26random_string.png, you can add
location match images/avatar/… that will always return your avatar